跨域ajax报Uncaught SyntaxError: Unexpected identifier-CSDN问答
跨域ajax报Uncaught SyntaxError: Unexpected identifier
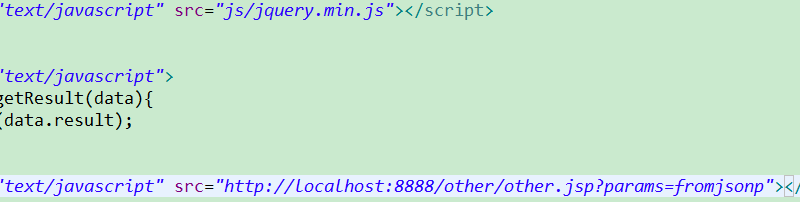
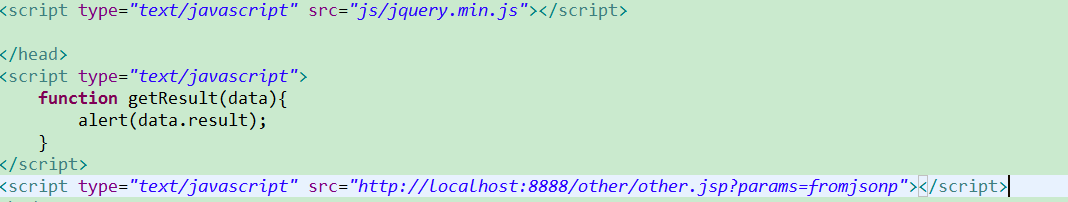
index.jsp
ajax
如果想补充问题,请 编辑问题 ;问题解决后请采纳答案。
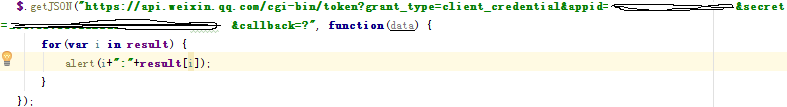
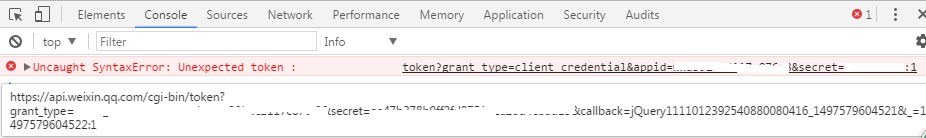
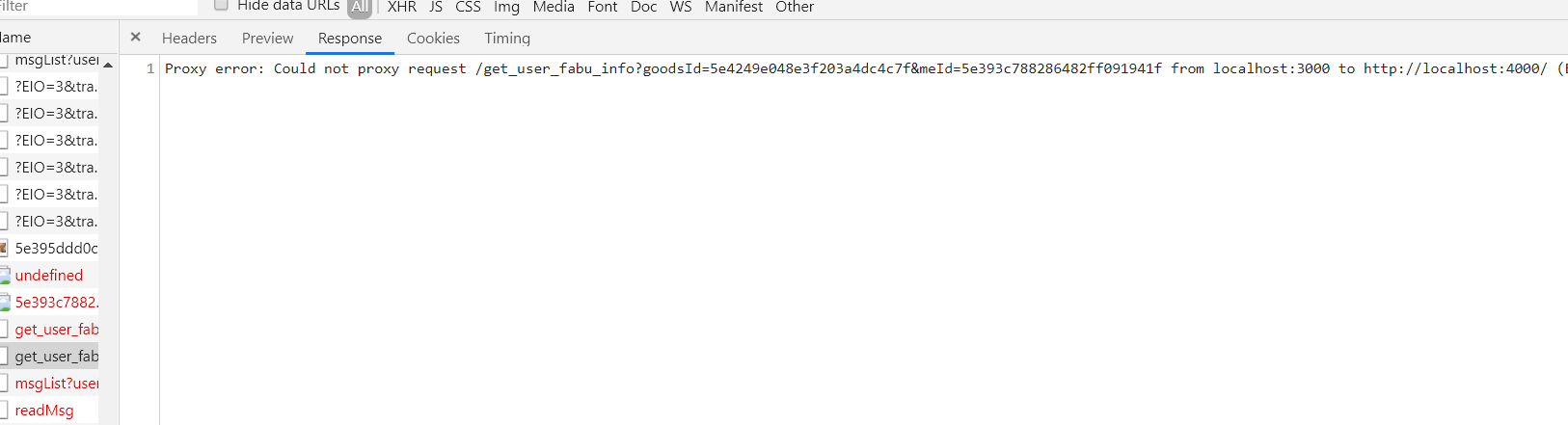
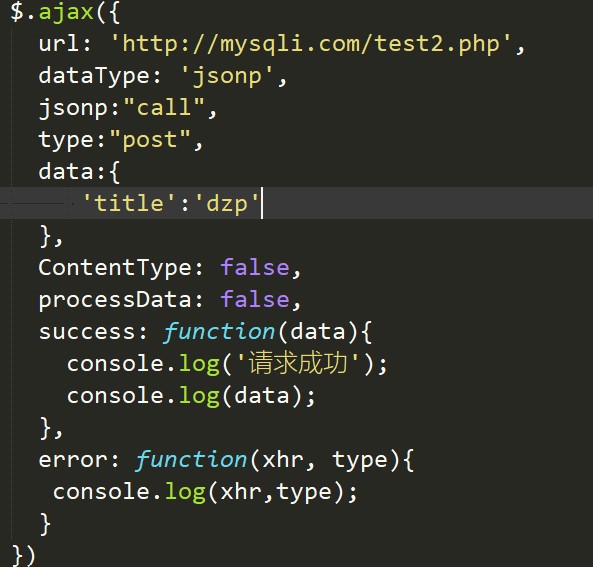
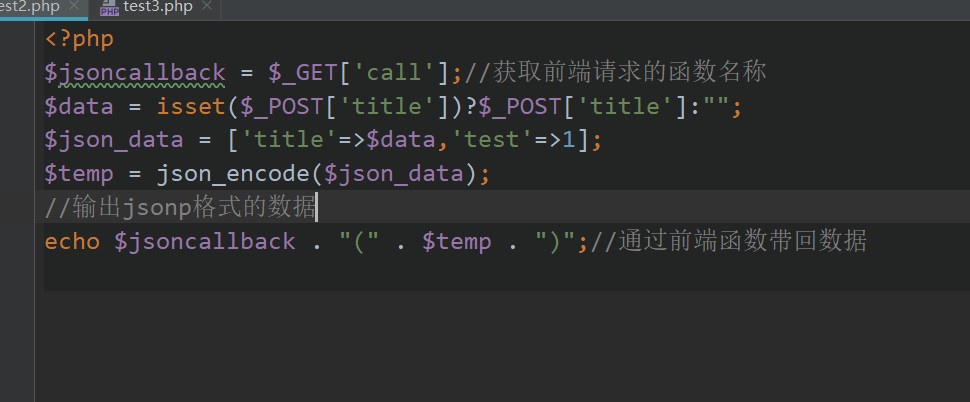
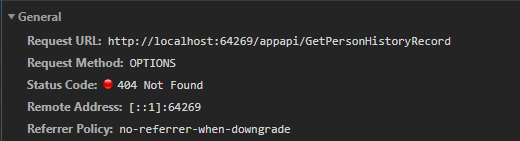
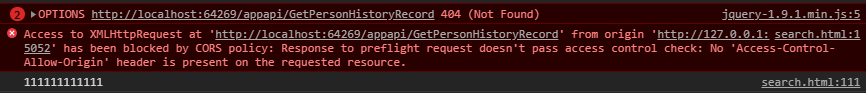
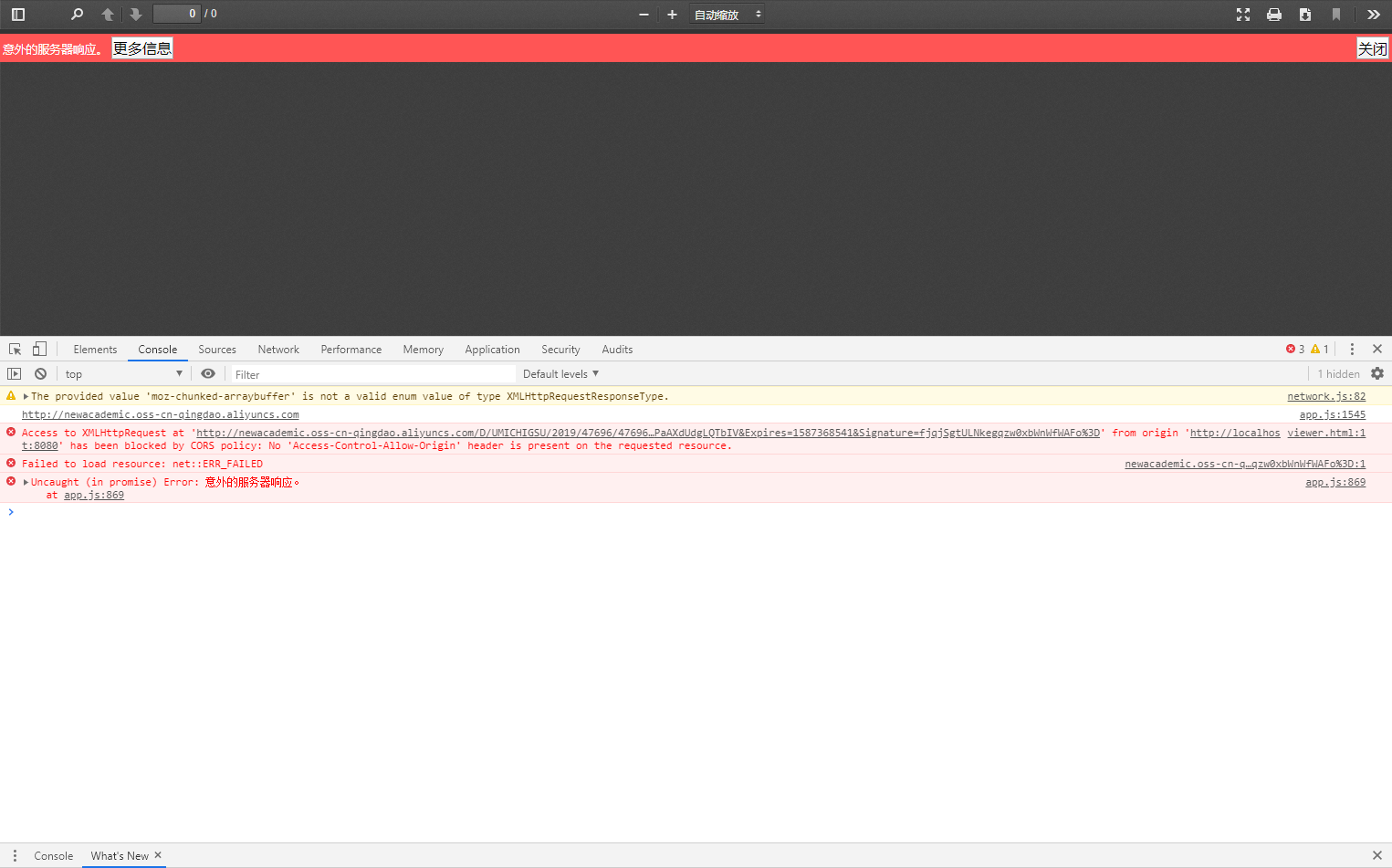
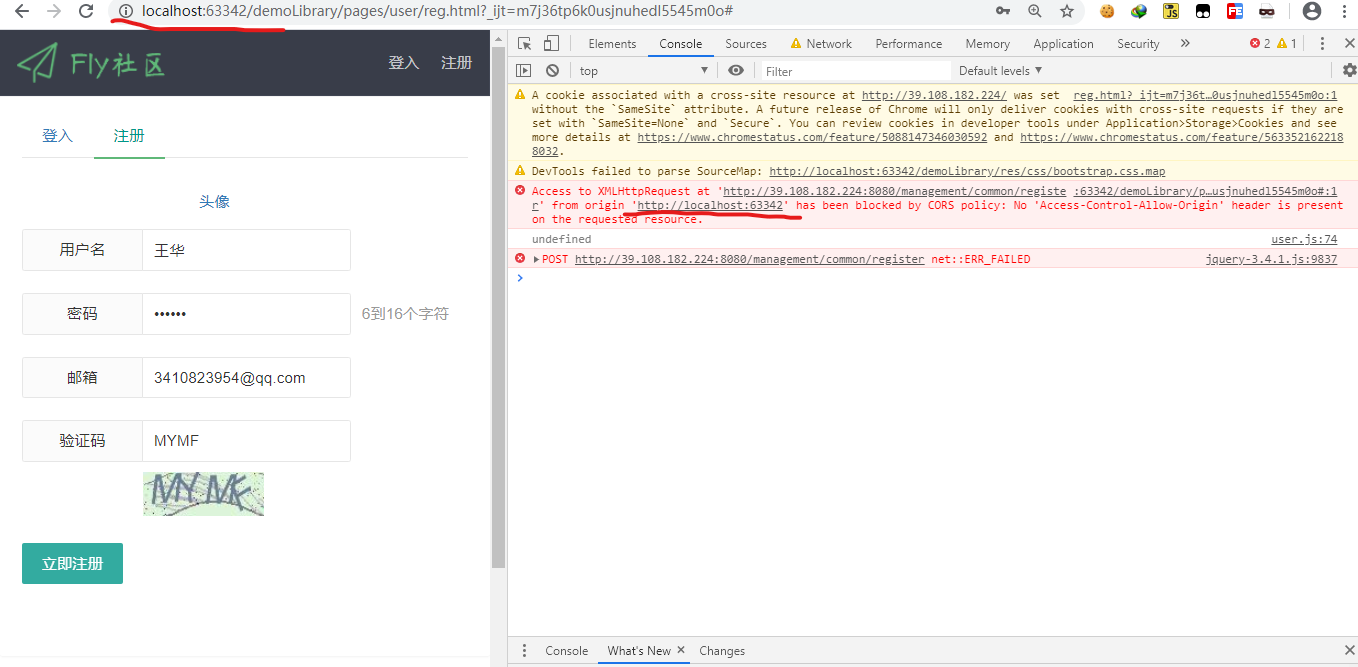
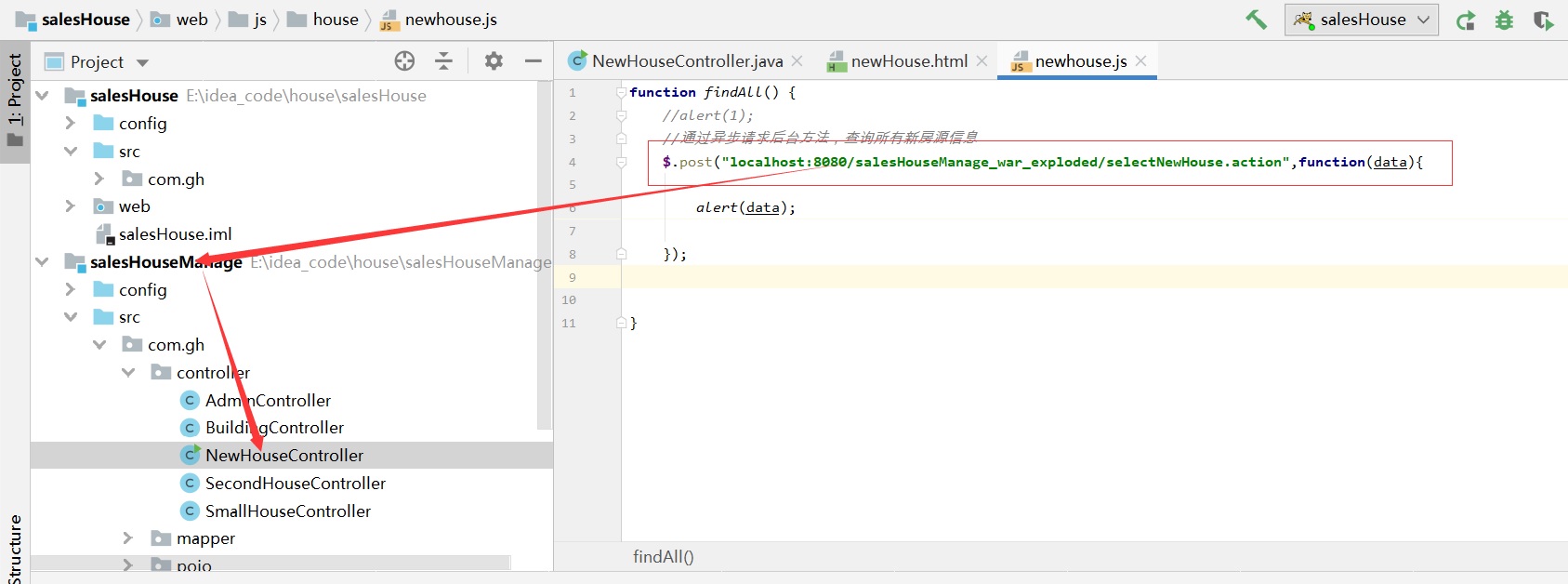
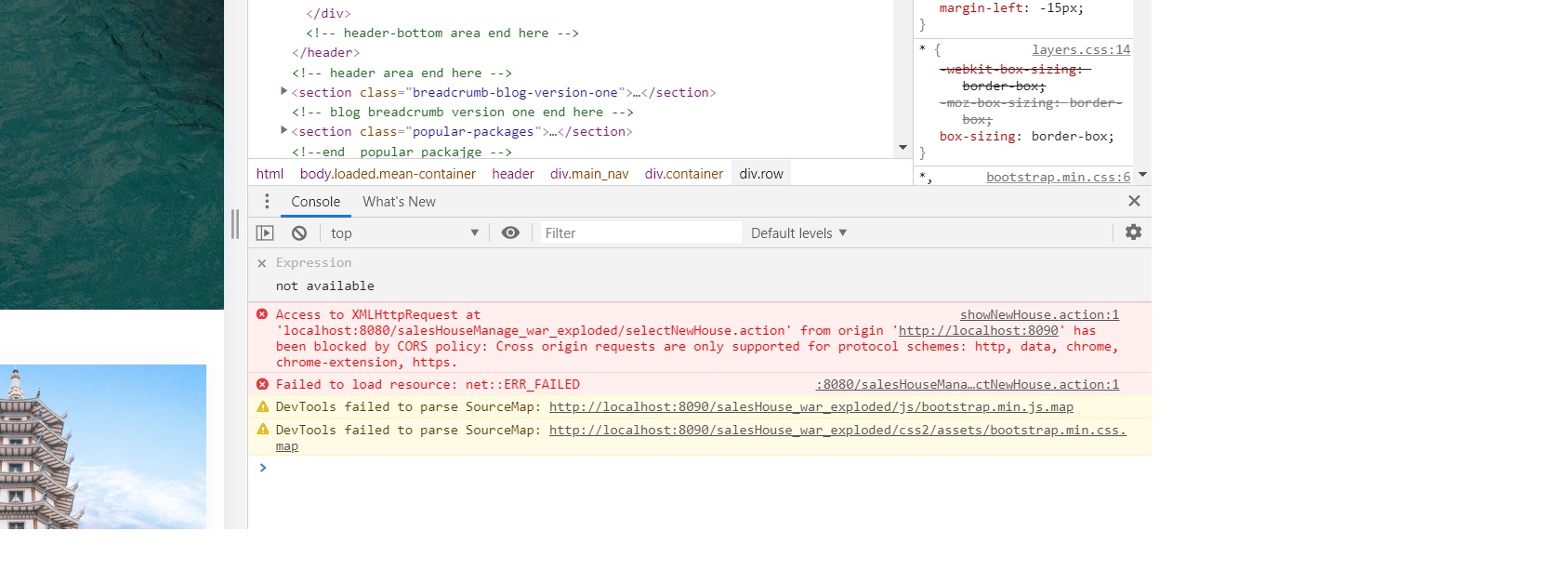
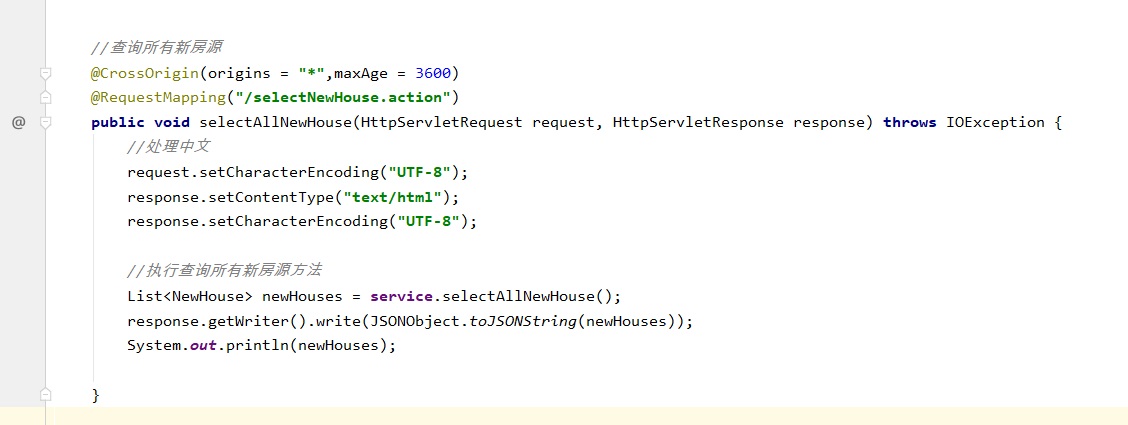
其他相关推荐 js代码 function cha(){ alert(0); var zhi = $(‘#bu’).val(); alert(1); $.ajax({ type: “get”, url: “http://192.168.1.12:8080/zfba/app/json.json”, dataType: “jsonp”, jsonp: “jsonp”, //传递给请求处理程序或页面的,实现跨域。 jsonpCallback: “callback”, ////服务端用于接收callback调用的function名的参数 contentType: “application/json; charset=utf-8”, success: function (data) { alert(‘成’); // alert(json.msg); // alert(JSON.stringify(data)); }, error: function () { debugger; alert(‘败’); } }); json.json内容 { “success”: true, “content”: [ { “id”: “bf152335d24f4a3db47103eca2046302”, “address”: “鍖椾含甯傚ぇ鍏村尯杞︾珯鍗楀贩鍨冨溇鍦板潃3鍙�”, “addressPath”: “/鍖椾含甯�/澶у叴鍖�/杞︾珯鍗楀贩/鍨冨溇鍦板潃3鍙�”, “addressClass”: “鍖椾含甯傚叕瀹夊眬,110000000000,澶у叴鍒嗗眬,110224000000,鏋楁牎璺淳鍑烘墍,110224430000,涔夊拰搴勪笢閲岀ぞ鍖�,1101152430003”, “geocode”: “2040A521514704C6E0530A0806D004C6”, “x”: 116.32743, “y”: 39.7137199999996, “score”: 1.0 } ] } 请求大牛们指点迷津!!!!!!非常感谢 问题:由于jsonp返回的是callback(json);但是服务器端的返回数据是json(不能改变),我在客户端属于跨域请求,如何解决报错,同时返回这个json? 我的请求:  返回的错误:  应该返回的结果: {“access_token”:”z69yi55wi_pQYj4saYPmxHLkoMyTys9MsPPKQhlCasJcHdJ7Ir0AMImT1Pqx6vx9E9jEhH2kkMA8cc_Ss_HoOqjYagU6gmVxjhciAoEVSg1dU4vOwc0Xni0Wq5MpM67LLPXeCGASWE”,”expires_in”:7200} 图片说明](https://img-ask.csdn.net/upload/201810/24/1540347728_103097.jpg) 一直出现Uncaught SyntaxError: Unexpected token :这样的错误 无后台代码 请大神解答,急急急!!! 代码: “` var url = “http://*******/arcgis/services/layer/MapServer/WMSServer”; var dat = { VERSION: “1.3.0”, REQUEST: “GetFeatureInfo”, QUERY_LAYERS: “topp:states”, BBOX: “*,*,*,*”, crs: “4326”, INFO_FORMAT: “text/javascript”, I: “200”, J: “100”, WIDTH: “256”, HEIGHT: “256”, layers: “topp:states” } $.ajax({ type:’GET’, url: url, data: dat, success: function (data) { console.log(data); }, error: function (errormsg) { console.log(errormsg); } }); “` 但是提示: Failed to load http://****** No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost’ is therefore not allowed access. 好像是跨域问题,就采用jsonp跨域,但是返回数据格式错误,提示: Uncaught SyntaxError: Unexpected token < 主要是想点击wms地图获取属性信息,想请教各位怎么获取wms的属性信息? 前端代码: “` $.ajax({ url:'http://localhost:8080/OA/json/json.action?orgid=aaa&code=00002', dataType:'jsonp', type:"GET", dataFilter:function(json,me){ alert("dataFiter:"+json); }, contentType : "application/json-rpc", jsonpCallback : "call", success : function(response,status,xhr){ alert(response); }, error : function(xhr,errText,errStatus){ alert("error"); } }); “` 后台配置: “` true text/html “` 老是提示:Uncaught SyntaxError: Unexpected token : 从network中看到的response数据是json格式的,在线解析也成功了。 最近在做毕设,前端用的react,后台是node+express+mongodb,接口都写 好了,postman测试也没问题,因为项目里有聊天的功能,所以加入了websocket 进行即时聊天,后台的接口是locahost:4000,socket也是,可就在调接口的时候 浏览器一直报Proxy error,前期一直以为跨域设置的问题,看了很多文档,试了 很多,感觉应该不是跨域的问题,后来又去查是不是端口被占用,发现4000端口 就是我用的浏览器和node在占用,没有别的程序占用,停止了再重启服务器和 客户端还是没用, 重点来了:1.每次开机时,启动项目后,数据调用一切正常 可只要我退出登录再重新登录的时候,就又有很多的500错误proxy error; 2.就是当我某个用户在浏览器上一直处于登录着的状态时,过一段时间后,它就又可以愉快的调数据了,无报错 我试过把后台的连接socket的端口改为了5000,还是不行,我感觉可能是重新登录后,项目是不是又重新连接了服务器啥的,导致端口被占用,所以总是报500 错误,想问下各位大佬,有没有遇到过这种问题,总结一下就是:接口时好时坏, 总是有proxy error的错误,难受我好几天了。。。个人感觉不是前端跨域的问题,求各位大佬出来帮小弟 指点迷津啊,在此感激不尽啊!!!   前端是按钮点击触发函数,运行ajax调用服务器http://220.1.1.1上的程序。 $.ajax({ type: “get”, async:false, url: “http://220.1.1.1:8080/chengxu.aspx”, dataType: “jsonp”, jsonp:”Callback”, data:”a=0&b=20170101&callback=?”, success: function(data){ alert(json.stringify(data)); } }); 以上是前端js的内容,服务器端aspx就是response.write(custinfo) 返回的一个json串,格式为newtonsoft插件的格式 [ {},{},{} ] ,我现在不知道服务器端是不是还要修改什么内容? 调试报的错是 uncaught systaxerror: unexpected identifier 一般情况下我们通过Script标签来引用JS脚本 “` “` 但是在某些情况下,JS脚本会带有ES6的import关键字用来导入其他模块,比如: “` //123.js import ABC from “./ABC.js”; ABC(“Hello World”); //ABC.js export default function (String) { console.log(String); } “` ↑ 示例脚本如上 ↑ >Uncaught SyntaxError: Unexpected identifier 浏览器出现错误:提示不识别该脚本中的import标识符 “` “` 修复浏览器错误:显式指定脚本类型为“Module” >Access to script at ‘file:///C:/123.js’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https. >GET file:///C:/123.js net::ERR_FAILED 浏览器依然报错,提示被CORS策略阻止,不能直接通过文件路径引用带有import关键字的JS脚本 **不使用服务器,不编译这些脚本文件,不使用第三方工具** **只在纯Chrome浏览器上进行调试,那么该如何解决跨域这个问题?** 1.哪位兄弟帮忙看下,跨域情况下,前台给后台发送数据时,后台如何获取 前台数据?我后端是php语言,之前不是跨域情况下,直接通过get/post获取数据 现在跨域下,我在后台获取到的值一直是空的 **** ## 前端ajax的请求  ## 后端php接收  ## 后台给前台返回的数据  谢谢各位,帮帮我。 ajax post方法请求本机接口中的json,修改过asp后台的ccess-Control-Allow-Origin,但是依然有跨域问题,并且404 修改过iisexpress>appserver>applicationhost下的ccess-Control-Allow-Origin,代码如下 “` “` 前端ajax请求格式如下: “` $.ajax({ type: “POST”, url: url, data: payload, dataType: “json”, contentType : “application/json”, body: payload, //beforeSend: function(){}, success: function (data) { console.log(data) }, error: function (XMLHttpRequest, textStatus, errorThrown) { console.log(‘111111111111’) } }) “` 报错如下   我写了一个odsserver.aspx的程序,这个程序相当于一个公用的借口,供大家调用返回json串结果。 但是当一个程序在调用的时候,提示 NO‘access-control-allow-origin’header is present on the requested resource. 应该是跨域ajax访问出的问题。 前台的这个程序就是.net +js通过ajax方式调用的odsserver.aspx程序,请问下我该具体怎么处理这个问题呢? 在vue-cli3中使用了pdf.js插件来预览pdf,链接地址直接打开是可以访问pdf文件的,但用pdf.js就会报跨域的问题  这个怎么解决 如题,使用spring-security-oauth2实现单点登录后,我有一个前端服务器,通过JS到认证服务器通过认证后能正常访问其它后端服务器接口。但是如果使用ajax就访问不了。 “` crossDomain:true, xhrFields:{ withCredentials:true }, “` 网上查了很多资料,跨域访问的时候带上cookie,后端服务器允许跨域访问带cookie,如下: “` res.setHeader(“Access-Control-Allow-Credentials”,”true”); “` 但是这样访问有一个前题,就是前端服务器必须正常访问过后端服务器,前端服务器的域里已经有能正常访问后端服务器的cookie才能正常访问。 有没有办法能够直接实现我需要的功能? 如何用ajax跨域获取 https://qrlogin.taobao.com/qrcodelogin/generateQRCode4Login.do?adUrl=&adImage=&adText=&viewFd4PC=&viewFd4Mobile=&from=tbTop&_ksTS=1513304817653_263 返回的值? js代码: function setCallback() { console.log(666); $.ajax({ url: “http://localhost:83/ZFZService.asmx/GetLaiPaiDatas?username=ydw”, type: “post”, dataType: “jsonp”, success: function (ret) { alert(“请求成功”); }, }); } setCallback()  我知道接口的端口不同,倒是这个端口是本地编辑器给的,我改不了, 求大神解决,前端小白一个 我在本地写了两个HTML页面,a和b,存放在同一文件夹目录下。其中b通过Ihgdialog 插件被a页面调用,但是运行时控制台报错: Uncaught SecurityError: Failed to read the ‘frame’ property from ‘Window’: Blocked a frame with origin “null” from accessing a frame with origin “null”. Protocols, domains, and ports must match.请问这个问题要如何解决呢,难道说放在同一文件夹下的两个HTML也存在跨域吗? vue中使用到了别人提供的接口,在开发模式下已解决跨域问题,但部署到自己服务器时出现了跨域问题, 错误信息: Access to XMLHttpRequest at ‘http://39.97.33.178/api/movieOnInfoList?cityId=1’ from origin ‘null’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. 异步请求后台方法,查询所有新房源信息  报错:has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.  后台查询所有新房源方法  网上说的加上@CrossOrigin,SpringMVC配置文件配置跨域请求,谷歌浏览器快捷放式,目标后面加上空格 –allow-file-access-from-files都没用,这个问题怎么解决,产生的原因是什么?????? 大学四年,看课本是不可能一直看课本的了,对于学习,特别是自学,善于搜索网上的一些资源来辅助,还是非常有必要的,下面我就把这几年私藏的各种资源,网站贡献出来给你们。主要有:电子书搜索、实用工具、在线视频学习网站、非视频学习网站、软件下载、面试/求职必备网站。 注意:文中提到的所有资源,文末我都给你整理好了,你们只管拿去,如果觉得不错,转发、分享就是最大的支持了。 一、电子书搜索 对于大部分程序员… 今年,我也32了 ,为了不给大家误导,咨询了猎头、圈内好友,以及年过35岁的几位老程序员……舍了老脸去揭人家伤疤……希望能给大家以帮助,记得帮我点赞哦。 目录: 你以为的人生 一次又一次的伤害 猎头界的真相 如何应对互联网行业的「中年危机」 一、你以为的人生 刚入行时,拿着傲人的工资,想着好好干,以为我们的人生是这样的: 等真到了那一天,你会发现,你的人生很可能是这样的: … 作者 | Rocky0429 来源 | Python空间 大家好,我是 Rocky0429,一个喜欢在网上收集各种资源的蒟蒻… 网上资源眼花缭乱,下载的方式也同样千奇百怪,比如 BT 下载,磁力链接,网盘资源等等等等,下个资源可真不容易,不一样的方式要用不同的下载软件,因此某比较有名的 x 雷和某度网盘成了我经常使用的工具。 作为一个没有钱的穷鬼,某度网盘几十 kb 的下载速度让我… 相信大家时不时听到程序员猝死的消息,但是基本上听不到产品经理猝死的消息,这是为什么呢? 我们先百度搜一下:程序员猝死,出现将近700多万条搜索结果: 搜索一下:产品经理猝死,只有400万条的搜索结果,从搜索结果数量上来看,程序员猝死的搜索结果就比产品经理猝死的搜索结果高了一倍,而且从下图可以看到,首页里面的五条搜索结果,其实只有两条才是符合条件。 所以程序员猝死的概率真的比产品经理大,并不是错… 我问了身边10个大佬,总结了他们的学习方法,原来成功都是有迹可循的。 每天都会收到很多读者的私信,问我:“二哥,有什么推荐的学习网站吗?最近很浮躁,手头的一些网站都看烦了,想看看二哥这里有什么新鲜货。” 今天一早做了个恶梦,梦到被老板辞退了。虽然说在我们公司,只有我辞退老板的份,没有老板辞退我这一说,但是还是被吓得 4 点多都起来了。(主要是因为我掌握着公司所有的核心源码,哈哈哈) 既然 4 点多起来,就得好好利用起来。于是我就挑选了 10 个堪称神器的学习网站,推… 很遗憾,这个春节注定是刻骨铭心的,新型冠状病毒让每个人的神经都是紧绷的。那些处在武汉的白衣天使们,尤其值得我们的尊敬。而我们这些窝在家里的程序员,能不外出就不外出,就是对社会做出的最大的贡献。 有些读者私下问我,窝了几天,有点颓丧,能否推荐几本书在家里看看。我花了一天的时间,挑选了 10 本我最喜欢的书,你可以挑选感兴趣的来读一读。读书不仅可以平复恐惧的压力,还可以对未来充满希望,毕竟苦难终将会… 之前做过不到3个月的外包,2020的第一天就被释放了,2019年还剩1天,我从外包公司离职了。我就谈谈我个人的看法吧。首先我们定义一下什么是有前途 稳定的工作环境 不错的收入 能够在项目中不断提升自己的技能(ps:非技术上的认知也算) 找下家的时候能找到一份工资更高的工作 如果你目前还年轻,但高不成低不就,只有外包offer,那请往下看。 外包公司你应该… 哇说起B站,在小九眼里就是宝藏般的存在,放年假宅在家时一天刷6、7个小时不在话下,更别提今年的跨年晚会,我简直是跪着看完的!! 最早大家聚在在B站是为了追番,再后来我在上面刷欧美新歌和漂亮小姐姐的舞蹈视频,最近两年我和周围的朋友们已经把B站当作学习教室了,而且学习成本还免费,真是个励志的好平台ヽ(.◕ฺˇд ˇ◕ฺ;)ノ 下面我们就来盘点一下B站上优质的学习资源: 综合类 Oeasy: 综合… 一个SQL在数据库是怎么执行的,你是否了解过了呢? 我有个学弟,在一家小型互联网公司做Java后端开发,最近他们公司新来了一个技术总监,这位技术总监对技术细节很看重,一来公司之后就推出了很多”政策”,比如定义了很多开发规范、日志规范、甚至是要求大家统一使用某一款IDE。 但是这些都不是我这个学弟和我吐槽的点,他真正和我吐槽的是,他很不能理解,这位新来的技术总监竟然禁止公司内部所有开发使用Lombok。但是又没给出十分明确的,可以让人信服的理由。 于… 字节跳动创立于2012年3月,到目前仅4年时间。从十几个工程师开始研发,到上百人,再到200余人。产品线由内涵段子,到今日头条,今日特卖,今日电影等产品线。 一、产品背景 今日头条是为用户提供个性化资讯客户端。下面就和大家分享一下当前今日头条的数据(据内部与公开数据综合): 5亿注册用户 2014年5月1.5亿,2015年5月3亿,2016年5月份为5亿。几乎为成倍增长。 … 亲测全部都很好用,自己开发都离不开的软件,如果你是学生可以看看,提前熟悉起来。 我是一名程序员,从正值青春年华的 24 岁回到三线城市洛阳工作,至今已经 6 年有余。一不小心又暴露了自己的实际年龄,但老读者都知道,我驻颜有术,上次去看房子,业务员肯定地说:“小哥肯定比我小,我今年还不到 24。”我只好强颜欢笑:“你说得对。” 从我拥有记忆到现在进入而立之年,我觉得,我做过最明智的选择有下面三个: 1)高中三年,和一位女同学保持着算不上朋友的冷淡关系;大学半年,把这位女同学追到… 推荐 10 款我自己珍藏的 Chrome 浏览器插件 今天下午在朋友圈看到很多人都在发github的羊毛,一时没明白是怎么回事。 后来上百度搜索了一下,原来真有这回事,毕竟资源主义的羊毛不少啊,1000刀刷爆了朋友圈!不知道你们的朋友圈有没有看到类似的消息。 这到底是啥情况? 微软开发者平台GitHub 的一个区块链项目 Handshake ,搞了一个招募新会员的活动,面向GitHub 上前 25万名开发者派送 4,246.99 HNS币,大约价… 从来没讲过运维,因为我觉得运维这种东西不需要太多的知识面,然后我一个做了运维朋友告诉我大错特错,他就是从3K的运维一步步到40K的,甚至笑着说:我现在感觉自己什么都能做。 既然讲,就讲最重要的吧。 监控是整个运维乃至整个产品生命周期中最重要的一环,事前及时预警发现故障,事后提供详实的数据用于追查定位问题。目前业界有很多不错的开源产品可供选择。选择一款开源的监控系统,是一个省时省力、效率最高的方… 大家好,我是帅气的算法工程师,好久不见~在家办公已经一周多了,不知各位感觉如何?曾经的你以为在家办公爽歪歪,今天的你迫不及待想回公司上班,电脑屏幕太小,椅子不舒服,网络不好,没有下班时间,被娃骑脸输出,被做饭逼疯,被父母嘘寒问暖疯狂投喂……啊这真是一段难忘的日子。 对于许多鹅厂程序员来说,在家办公这段时间也是非常特别的体验。没娃的开启沉浸式开发模式,有娃的开启一边撸码一边崩溃的模式…… loonggg读完需要2分钟速读仅需 1 分钟今天刷爆朋友圈和微博的一个 IT 新闻,估计有很多朋友应该已经看到了。程序员删库跑路的事情又发生了,不是调侃,而是真实的事情。微盟官网发布公… Python真的万能语言? 在我的一个朋友看来,他坚信 Python 可以做任何事情。其实我是不服的,因为我在某网站看到有条评论:Python将要黄了!事实究竟如何? 这篇文章会揭开这个黑幕,让程序员看清现实! PLPY 2月榜单 Python落下神坛? 当我们想了解一门编程语言好坏的时候,该通过什么方法? 其中最公正的一个方法就是看各大编程排行榜,从排行榜里看到趋势、流行… 跳槽几乎是每个人职业生涯的一部分,很多HR说“三年两跳”已经是一个跳槽频繁与否的阈值了,可为什么市面上有很多程序员不到一年就跳槽呢?他们不担心影响履历吗? PayScale之前发布的**《员工最短任期公司排行榜》中,两家码农大厂Amazon和Google**,以1年和1.1年的员工任期中位数分列第二、第四名。 PayScale:员工最短任期公司排行榜 意外的是,任期中位数极小的这两家公司,薪资… 数据结构与算法思维导图 老生常谈的一个梗,到2020了还在争论,你们一天天的,哎哎哎,我不是针对你一个,我是说在座的各位都是人才! 上图红色的这3个箭头,对于通过new产生一个字符串(”宜春”)时,会先去常量池中查找是否已经有了”宜春”对象,如果没有则在常量池中创建一个此字符串对象,然后堆中再创建一个常量池中此”宜春”对象的拷贝对象。 也就是说准确答案是产生了一个或两个对象,如果常量池中原来没有 ”宜春” ,就是两个。… 昨天早上通过远程的方式 review 了两名新来同事的代码,大部分代码都写得很漂亮,严谨的同时注释也很到位,这令我非常满意。但当我看到他们当中有一个人写的 switch 语句时,还是忍不住破口大骂:“我擦,小王,你丫写的 switch 语句也太老土了吧!” 来看看小王写的代码吧,看完不要骂我装逼啊。 private static String createPlayer(PlayerTypes p… 一、背景 在开发联调阶段发现一个接口的响应时间特别长,经常超时,囧… 本文讲讲是如何定位到性能瓶颈以及修改的思路,将该接口从 2 s 左右优化到 200ms 以内 。 二、步骤 2.1 定位 定位性能瓶颈有两个思路,一个是通过工具去监控,一个是通过经验去猜想。 2.1.1 工具监控 就工具而言,推荐使用 arthas ,用到的是 trace 命令 具体安装步骤很简单,大家自行研究。 我的使用步骤是 互联网公司工作,很难避免不和黑客们打交道,我呆过的两家互联网公司,几乎每月每天每分钟都有黑客在公司网站上扫描。有的是寻找 Sql 注入的缺口,有的是寻找线上服务器可能存在的漏洞,大部分都… loonggg读完需要3分钟速读仅需 1 分钟大家好,我是你们的校长。我之前讲过,这年头,只要肯动脑,肯行动,程序员凭借自己的技术,赚钱的方式还是有很多种的。仅仅靠在公司出卖自己的劳动时… 最近有个老铁,告诉我说,上班一个月,后悔当初着急入职现在公司了。他之前在美图做手机研发,今年美图那边今年也有一波组织优化调整,他是其中一个,在协商离职后,当时捉急找工作上班,因为有房贷供着,不能没有收入来源。所以匆忙选了一家公司,实际上是一个大型外包公司,主要派遣给其他手机厂商做外包项目。**当时承诺待遇还不错,所以就立马入职去上班了。但是后面入职后,发现薪酬待遇这块并不是HR所说那样,那个HR自… 昨天看到一档综艺节目,讨论了两个话题:(1)中国学生的数学成绩,平均下来看,会比国外好?为什么?(2)男生的数学成绩,平均下来看,会比女生好?为什么?同时,我又联想到了一个技术圈经常讨… 如何优雅而不失体面!虽然程序员有女朋友的不多(误),但是开销往往都不小。VPS、域名、Mac 上那一堆的收费软件、还有 Apple 每年更新的那些设备,经常都是肾不够用的节奏。幸好作为程…

相关内容推荐
- 博客 Uncaught SyntaxError: Unexpected identifier错误解决分析
- 博客 关于Uncaught SyntaxError: Unexpected identifier
- 其他 Uncaught SyntaxError: Unexpected identifier
- 博客 Uncaught Syntax Error: Unexpected identifier异常处理方法
- 博客 js中import报错Uncaught SyntaxError: Unexpected identifier
- 博客 Uncaught SyntaxError: Unexpected identifier报错
- 博客 webpack手动搭建vue环境时,main.js引入一直报Uncaught SyntaxError: Unexpected identifier
- 博客 错误:Uncaught SyntaxError: Unexpected identifier 详解
- 博客 JS Uncaught SyntaxError:Unexpected identifier异常报错原因及其解决方法
- 博客 Nutz 框架下 测试 jQuery-JSONP 插件跨域调用功能(Uncaught SyntaxError: Unexpected token : 出错原因解释)
- 博客 JavaScript中浏览器控制台报错: Uncaught SyntaxError: Unexpected identifier
- 博客 当在编写jquery代码时出现Uncaught SyntaxError: Unexpected identifier怎么解决
- 其他 chrome调试出现错误:Uncaught SyntaxError: Unexpected identifier。求大神帮忙解决一下
- 博客 Chrome调试js出现Uncaught SyntaxError: Unexpected identifier
- 博客 EasyUI:Uncaught SyntaxError: Unexpected identifier
- 博客 “Uncaught SyntaxError: Unexpected identifier” 报错的原因。
- 博客 Uncaught SyntaxError: Unexpected identifier 报错 import Vue from ‘vue’;
- 博客 jsonp跨域请求报错Uncaught SyntaxError: Unexpected token :
- 其他 报Uncaught SyntaxError: Unexpected identifier
- 博客 java jsonp 跨域 Uncaught SyntaxError: Unexpected token :
- 博客 Ajax跨域访问出现Uncaught SyntaxError: Unexpected token : 解决方案
- 博客 ajax跨域请求 Uncaught SyntaxError: Unexpected token :
- 其他 jsonp的问题:请大家帮看看哪里错了“Uncaught SyntaxError: Unexpected token : ”
- 博客 JS异常处理:Uncaught SyntaxError: Unexpected token )
- 博客 JS中Unexpected identifier错误
- 博客 【开发心得】json解析报错Uncaught SyntaxError: Unexpected identifier的解决方法
- 其他 又碰到了Unexpected identifier 求解决